Image Watermarking
The uploader includes image watermarking options to overlay uploaded images with text or images, useful for logo's, copyright information or watermarking.
Watermark sample imagesBasic usage
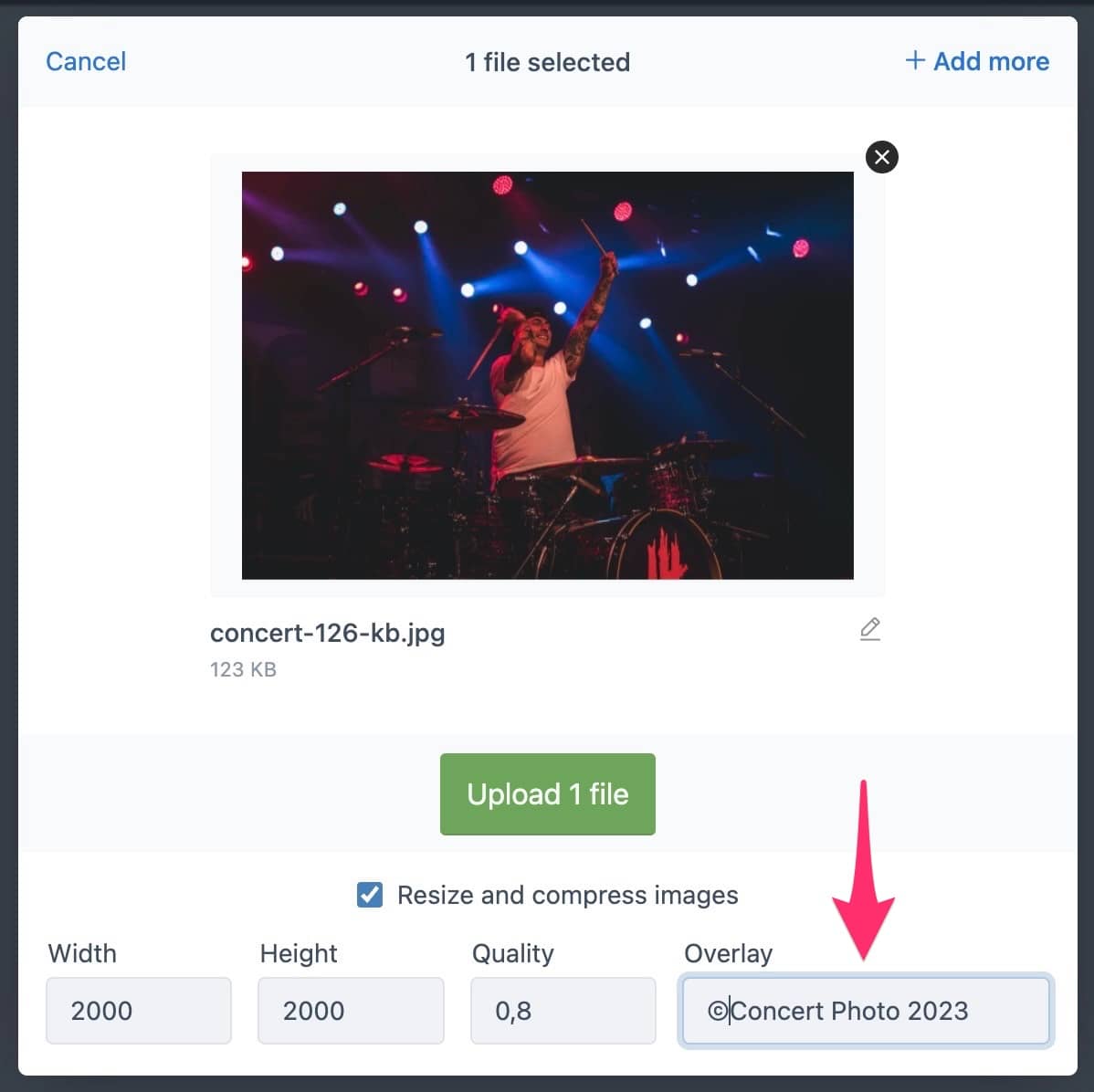
From the uploader, simply add the text that you want to write into the images scheduled for upload.

The uploaded images will then have the text overlaid with default font in bottom right corner.

Now drop a font TTF font into _files/watermark/ and it will render text from the custom font.

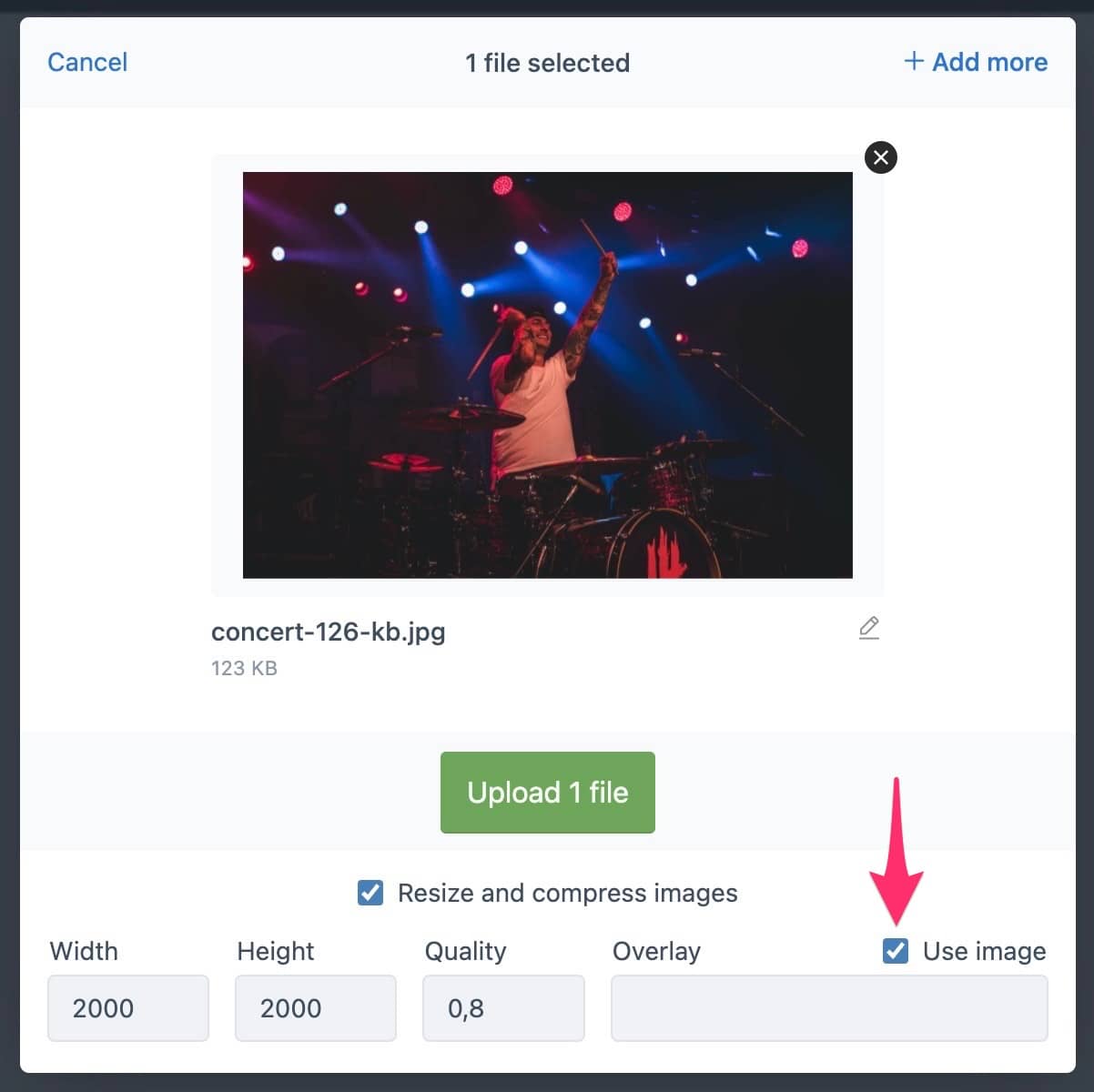
Drop an image file into _files/watermark/ and you will see a use image option appear.

When use image is selected, it will overlay the image instead of text.

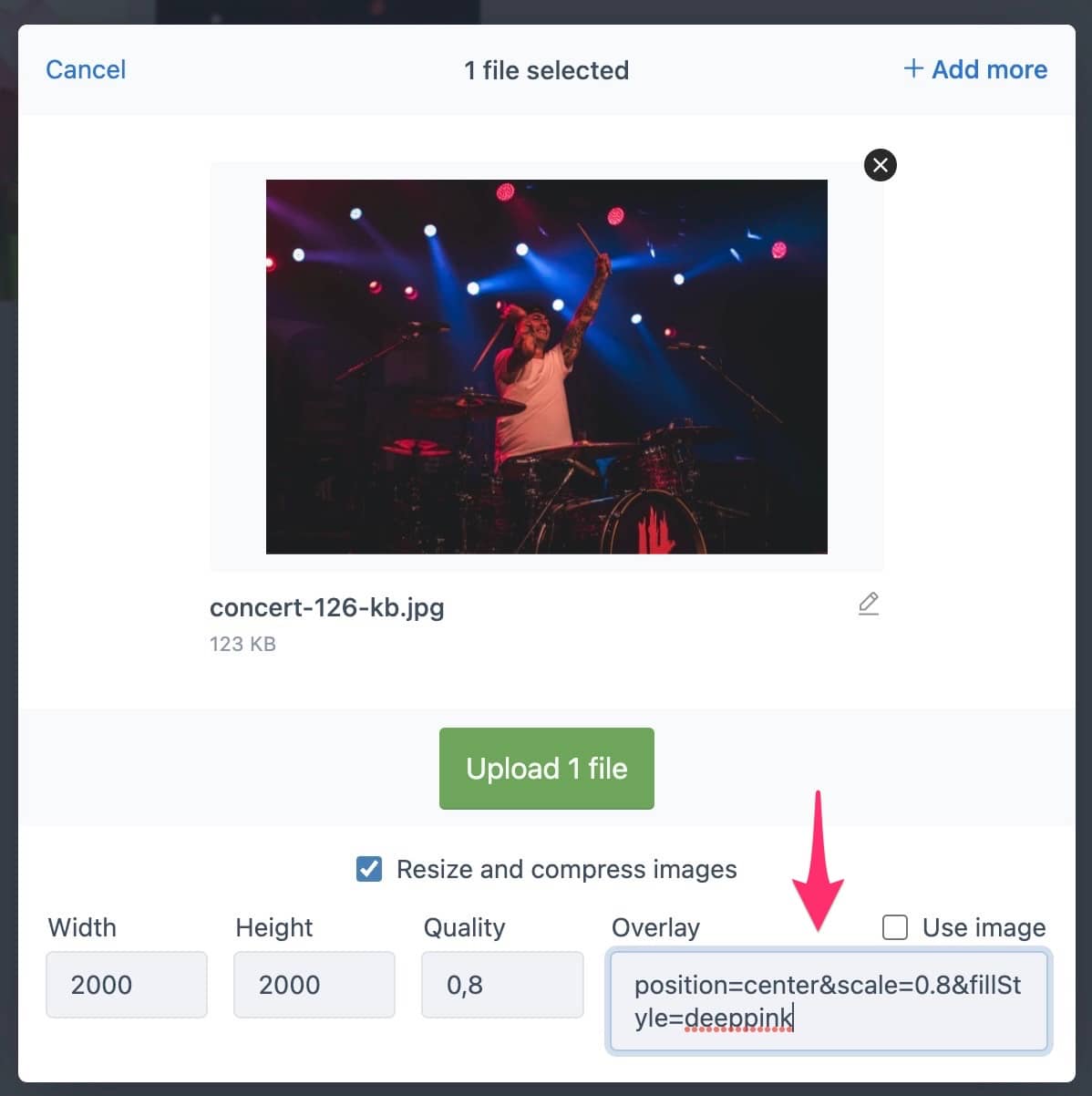
For advanced options, you can includes parameters in a string format. In the example below, we are changing position, scale and fillStyle.
text=©Concert Photo 2024&position=center&scale=0.8&fillStyle=deeppink

The text will then render at center position, scale at 0.8 (80%) of image, with fillStyle deeppink.

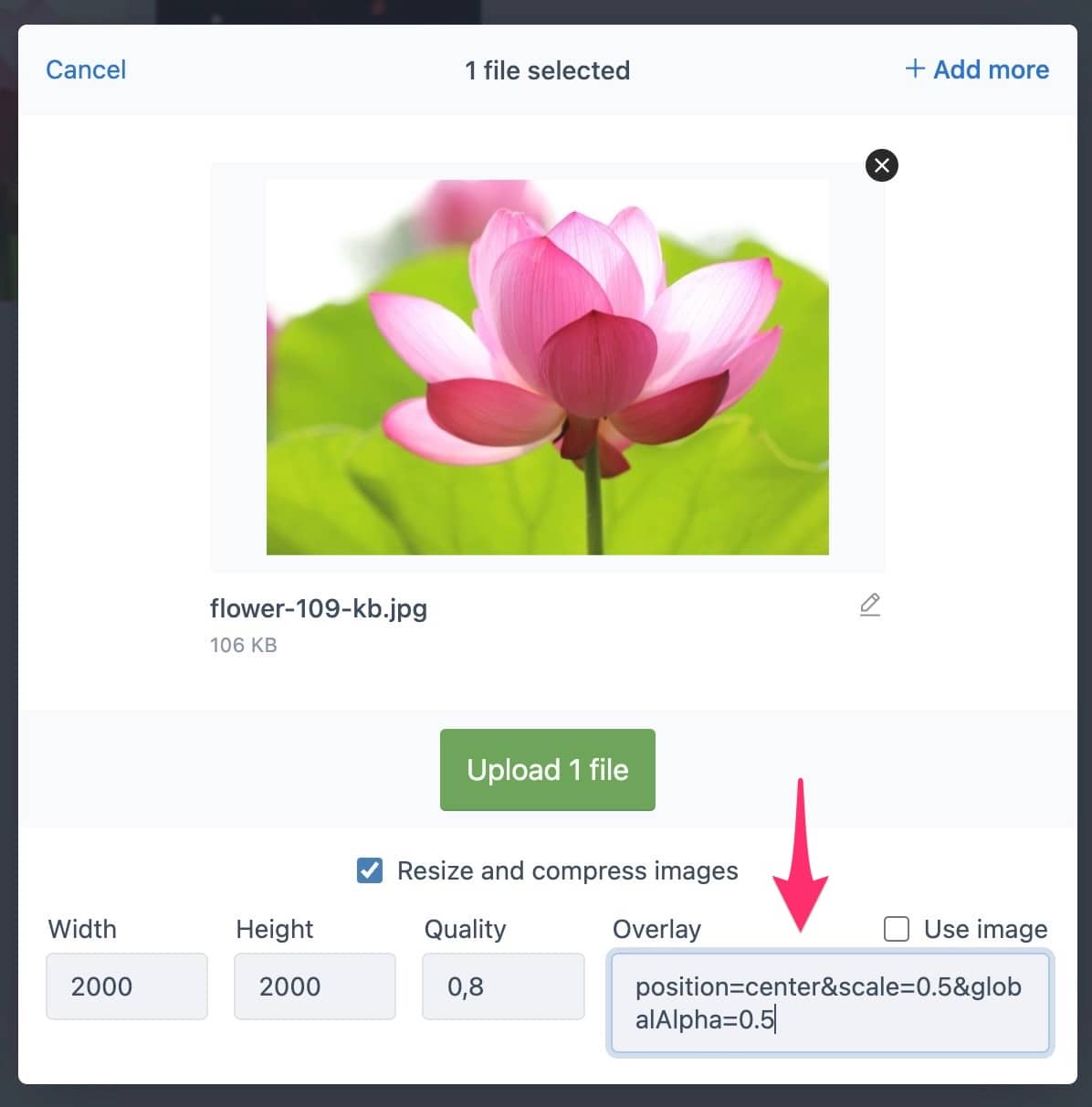
Similarly, you can also add options to image overlays. In the example below, we are setting position center, scale 50% and alpha transparency 50%.
position=center&scale=0.5&globalAlpha=0.5

The overlay image will then render as instructed.

Advanced Options
Instead of adding options directly into the input, you might want to assign settings globally. In file _files/js/custom.js (read more), you can include the watermark config. All properties are options, but here below is the complete list.
_c.config = {
uppy: {
Compressor: {
watermark: {
text: '©Alibaba Photo', // overlay text here, if you don't want to assign per-upload
position: 'bottom-right', // default overlay alignment
interface: false, // disable overlay options from uploader, in which case options from here will always apply
scale: .33, // scale the overlay relative to the image width in fraction of 1 / .33 = 33%
margin: .03, // overlay margin from the image edges when using all positions except 'center' in fraction of 1 / .03 = 3%
font: '10px Futura', // assign a font, which must be available on the device that renders the overlay
fillStyle: 'white', // text fill color / only applies for text
shadowColor: 'rgba(0,0,0,.25)', // shadow color
shadowBlur: 10, // shadow blur
globalAlpha: .5, // overlay alpha transparency value
image_src: './path/image.png', // assign an image src from a different location
font_src: 'https://fonts.bunny.net/righteous/files/righteous-latin-400-normal.woff2', // assign a font source from a web url
}
}
}
}